Wil jij razendsnel een nieuwe én voordelige website of webshop?
Best4u helpt jou razendsnel aan een nieuwe website of webshop. Hiervoor hebben wij een uitgekiend stappenplan ontwikkeld, waarmee wij ons met recht de snelste webbouwer van Nederland kunnen noemen. Al binnen 5 á 10 werkdagen een website laten maken! Start hieronder direct en laat ons bewijzen dat we de snelste webbouwer van Nederland zijn met ruim 18 jaar ervaring.
Wij zijn de snelste bouwer van Nederland.
Dat bewijzen wij iedere dag

9 redenen om voor Best4u te kiezen
Het snelste proces van Nederland
Een ondernemer heeft geen tijd om weken bezig te zijn met zijn nieuwe website. Hiervoor hebben wij het snelste ontwikkelproces van Nederland neergezet. Het is efficiënt en vergt maar op enkele momenten de input van jou als ondernemer!
Super snelle hosting, security en support
Best4u ontzorgt jou volledig. Naast het supersnel ontwikkelen van websites en webshops bieden wij ook hosting, security & support. Alles in één handig pakket. Hiermee ben je verzekerd van optimale veiligheid, dagelijkse back-ups, tijdige updates en een supportdesk die altijd voor je klaarstaat.
Uniek concept met online marketing
Onze professionals volgen de ontwikkelingen en de laatste eisen van zoekmachines dagelijks op de voet. Hierdoor hebben wij de maximale online kennis in huis om ondernemers te adviseren over hun online marketing campagnes.
Vraag nu een offerte aan bij de snelste bouwer van Nederland
Wil jij ook over 5 dagen online met je nieuwe website of webshop?
Vraag dan nu een offerte aan en wij nemen super snel contact met je op!
Wat maakt ons Best4u?
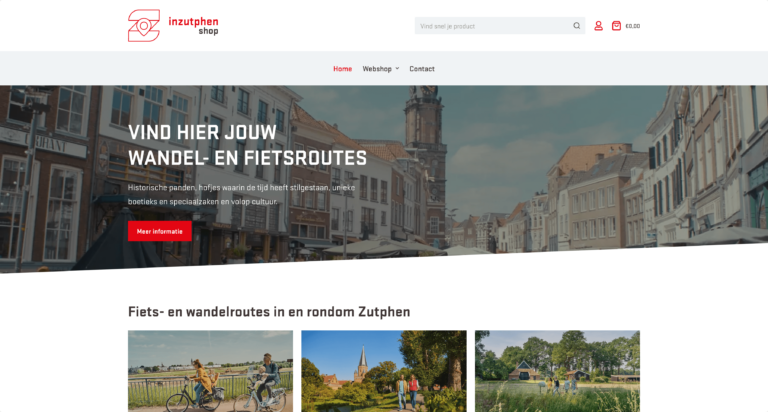
Recente case
Hieronder ons meest recente case. Meer cases bewonderen? Ga naar onze klanten.
Wil jij ook zien hoe snel wij websites opleveren? Wacht dan niet langer en bewonder nog meer cases van andere klanten die al super snel een website hebben gekregen.